Position이란?
CSS 레이아웃에서 position은 HTML 요소의 위치를 이동시킬 때, 그 기준점을 설정하는 데에 사용되는 속성이다. Position 속성의 값으로는 static, relative, absolute, fixed, sticky 이렇게 다섯 가지 유형이 있으며, 각 유형에 따라 top/bottom, left/right 속성으로 기준점으로부터 이동시키고 싶은 만큼 요소의 위치를 이동시킬 수 있다.
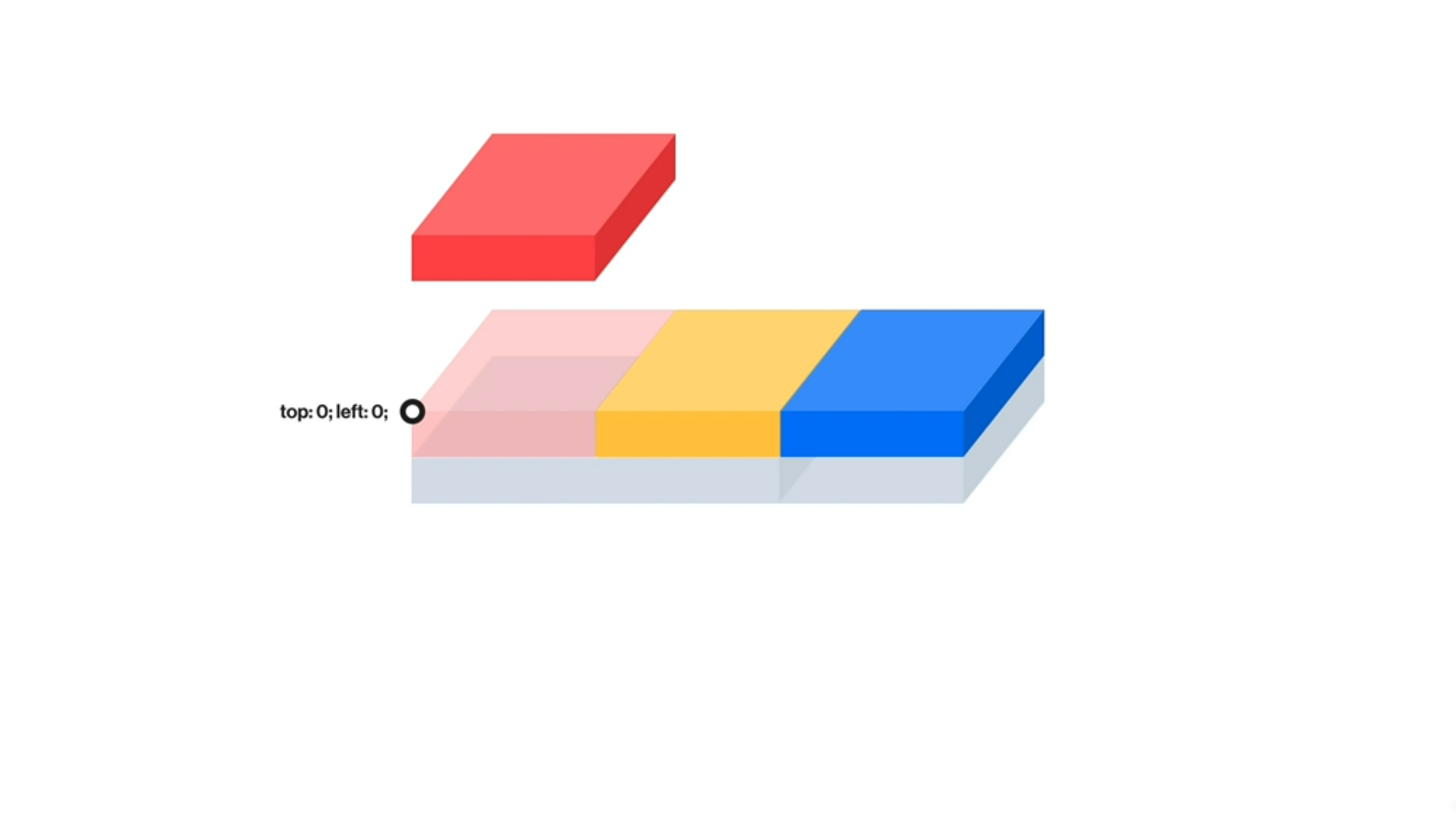
1. Static (기본값)
- 모든 요소가 기본값으로 갖는 Position 속성
- 아무런 설정을 하지 않은, 가장 일반적인 상태이다.
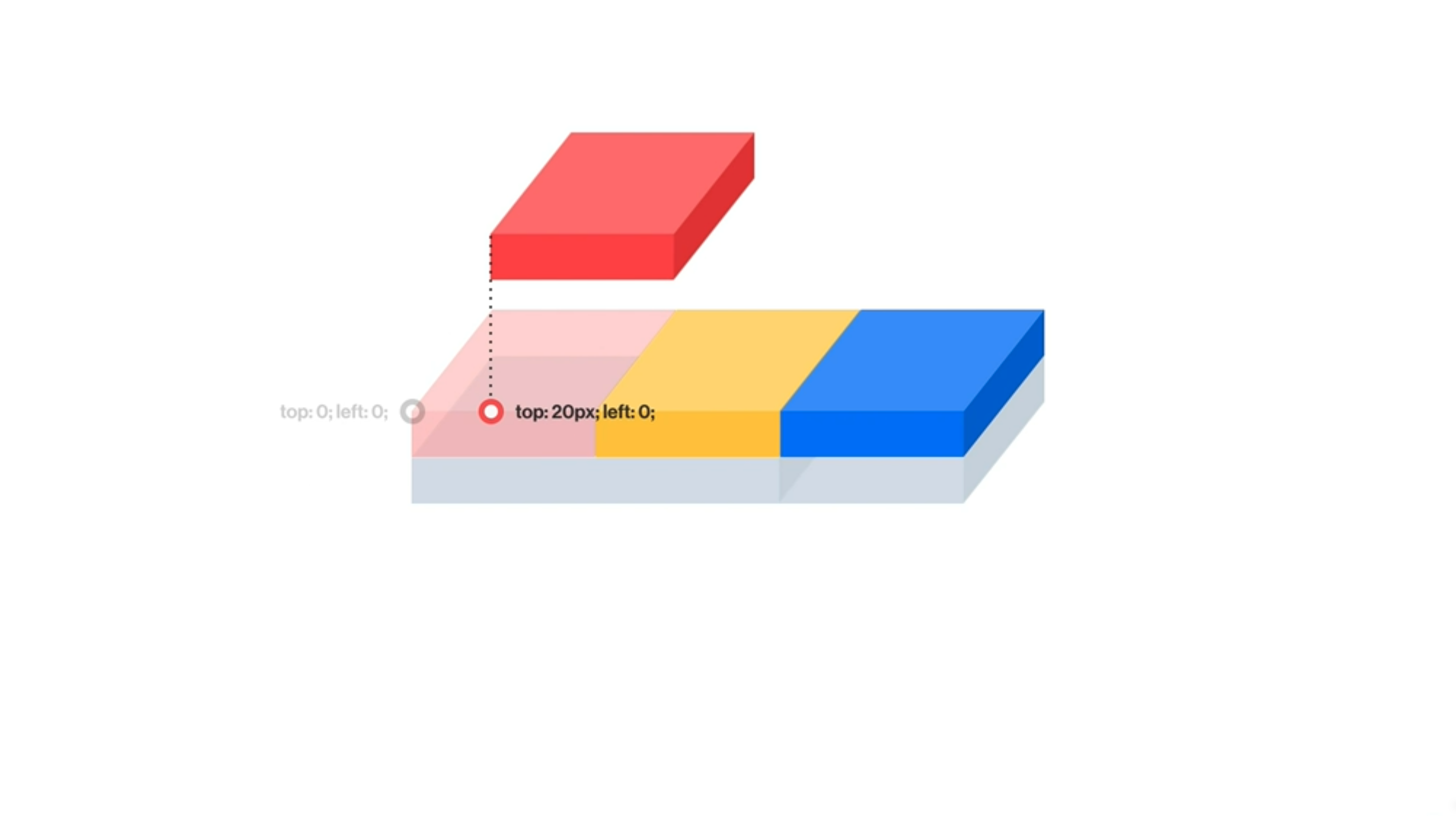
2. Relative
- 자기 자신이 원래 있던 자리를 기준으로 이동!
- Float이 적용된 요소는 "집 나간 자식"처럼 여겨져 해당 요소가 원래 있던 자리를 빈 공간으로 인식하기 때문에 다른 요소들이 그 자리를 비집고 들어가 차지하는 반면,
position: relative;가 적용된 요소는 위치를 이동하더라도 해당 요소가 원래 있던 자리를 빈 공간으로 인식하지 않기 때문에 다른 요소들이 그 자리를 넘보지 않는다.- 즉, 다른 형제 요소들의 위치는 그대로 유지한 채 자기 자신의 위치만 이동하는 특성이 있다.


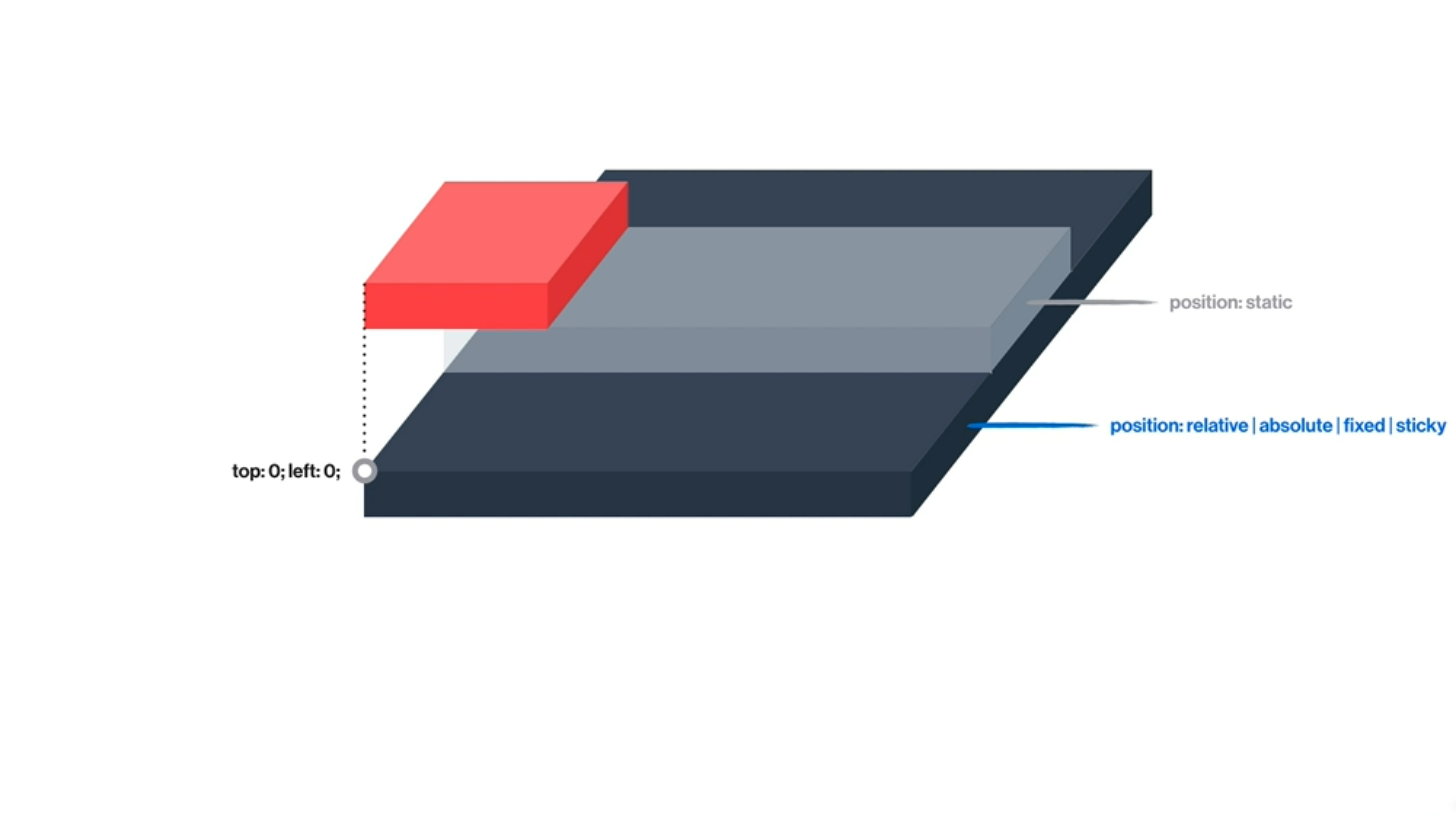
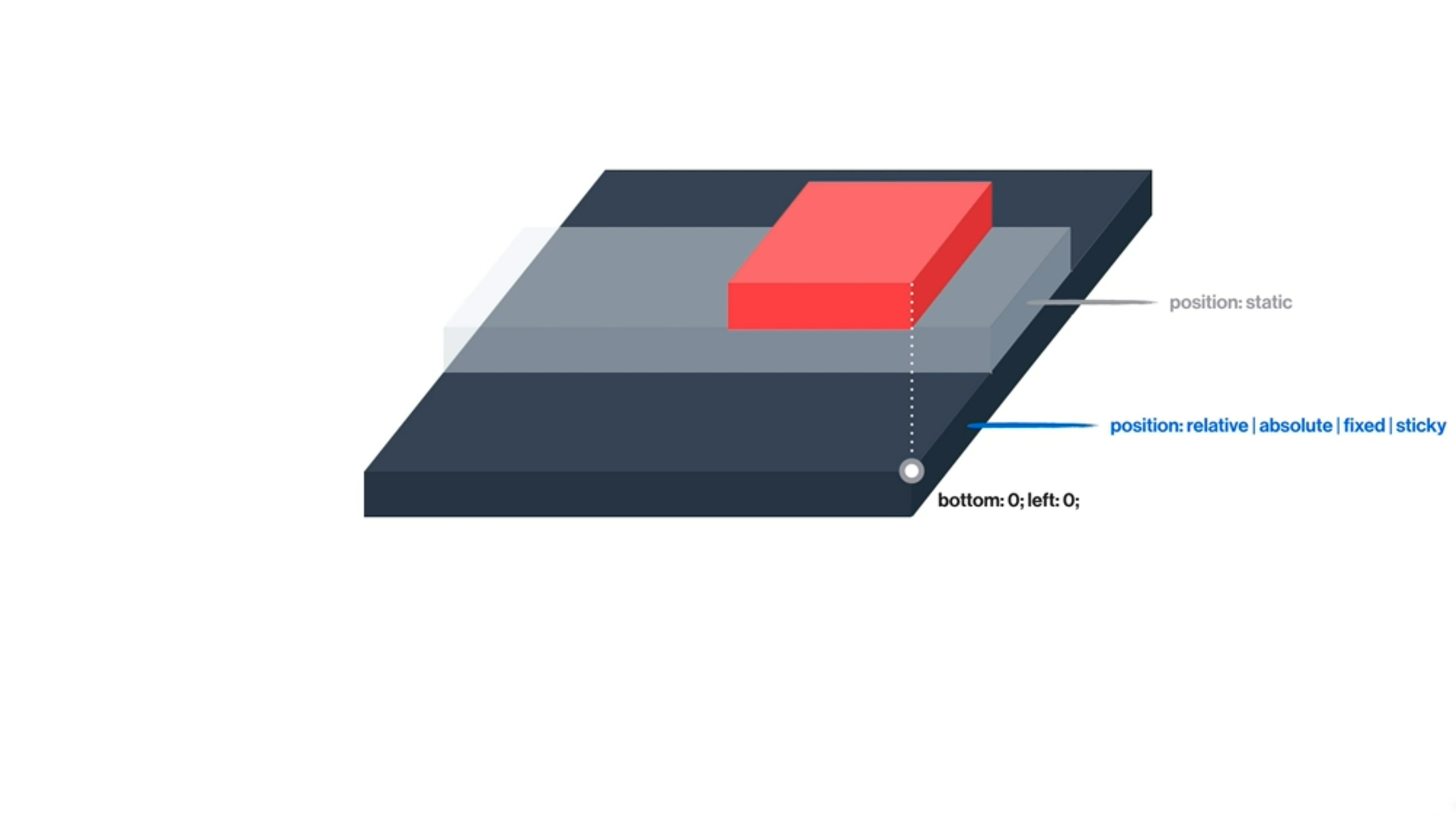
3. Absolute
- 자기 자신을 감싸고 있는 조상(부모) 요소들 중에서
position: static;이 아닌 요소를 기준으로 이동! - Float의 기능과 거의 흡사하나, 다른 Inline 요소들이
position: absolute;가 적용된 요소를 인지하지 못하고 그 요소의 공간을 침범하여 흐름을 유지한다.
(= 마치 밑에 깔린 채로 아래 공간을 자연스럽게 차지하는 모양새) - 기준점으로 삼고자 하는 조상(부모) 요소의 Position을 기본값인 Static에서 Relative로 바꿔줌으로써 원하는 대로 기준점을 선택할 수 있다는 점에서도 Float과 다르다.
(cf. Float은 바로 위의 부모 요소에만 종속된다...)- 만일 이미 Position 값이 Static이 아니라면, 굳이 Relative로 바꿔줄 필요는 없다.


4. Fixed
- 브라우저 창의 전체 크기를 뜻하는 Viewport Size를 기준으로 이동!
- 다른 조상 요소들이 아닌, 브라우저 창에서의 위치를 기준으로 이동시킬 때 사용한다.
- 그 밖의 기능은 Absolute와 동일하다.

5. Sticky
- (아직 지원하는 브라우저가 많지 않으므로 일단 생략)
[참고] Position의 z축 높이

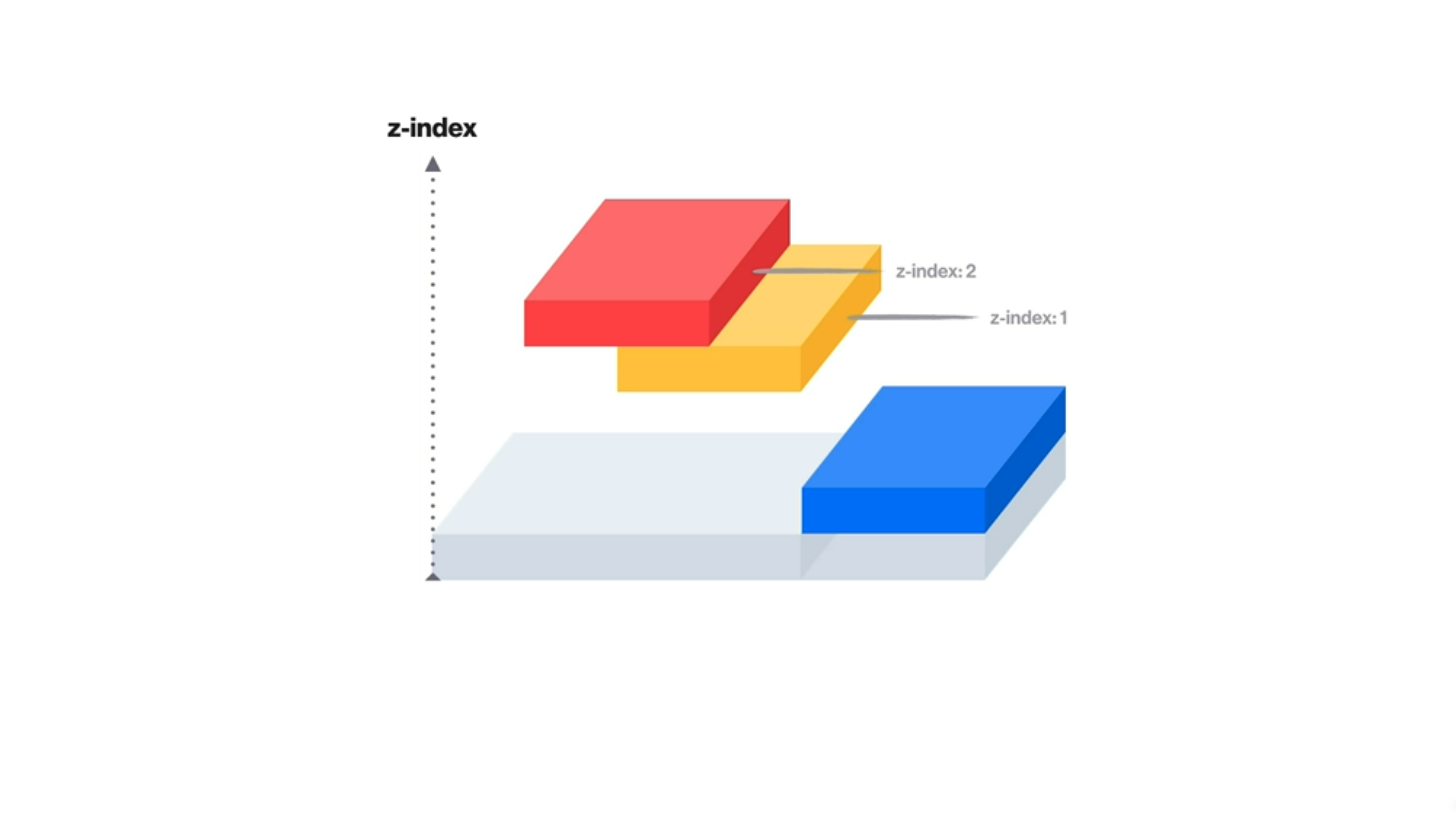
z-index는 Position의 z축 높이를 설정하는 데에 사용되는 속성- 웹 페이지 상에서 가로/세로 이동(x축, y축)에 영향을 주지는 않지만, 얼마나 앞에 두고 보여줄 것인지를 결정할 때 사용한다.
- 예:
z-index: 2;가z-index: 1;보다 z축 기준으로 높으므로, 맨 앞에 나타난다.
- 예:
'TIL > [위코드] 풀스택 부트캠프 2기' 카테고리의 다른 글
| [TIL] 객체란 무엇이며, 객체가 필요한 이유는? (JavaScript) (0) | 2021.08.10 |
|---|---|
| [TIL] 반복문의 필요성 & for 반복문의 작성 방법 (JavaScript) (0) | 2021.08.05 |
| [TIL] 배열에서 자주 쓰이는 +7가지 메서드 (JavaScript) (0) | 2021.08.04 |
| [TIL] 배열의 선언 방법 & 자주 쓰이는 5가지 메서드 (JavaScript) (0) | 2021.08.04 |
| [TIL] Scope Chain 이해하기 (JavaScript) (0) | 2021.08.02 |
![[CSS 레이아웃] ③ Position (static, relative, absolute & fixed)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlahH4%2FbtrcZsK8S5i%2FDtKYqaUMnDNWkQDzynrCYK%2Fimg.jpg)